#farbverrückt - Farbe in der Bildkommunikation
Farben als Katalysator der Bild-Botschaft - ein Beitrag zur Blogparade #farbverrückt von Doreen Trittel
Nicht nur der Bildinhalt ist wichtig - nein, auch Farbgebung und Farbkomposition. Sie holen uns genauso emotional ab wie das Bildmotiv.
Inspiriert durch das Projekt #farbverrückt meiner Netzwerk- und Bloggerkollegin Doreen Trittel beschäftige ich mich in diesem Blogbeitrag mit der Wirkung von Farben auf Betrachter und Wunschkunden. Im Mittelpunkt steht natürlich wie immer die Bildsprache.
Die Farbe Rot macht im Juli 2020 den Anfang beim Projekt #farbverrückt. Und Rot ist auch die Hauptfarbe, die ich für meinen Blog und meine Website gewählt habe. Deshalb widme ich diesen Blogbeitrag meiner Bloggerkollegin Doreen.
Danke liebe Doreen für diese wunderbare Idee!
#farbverrrückt - ein kreatives und vor allem buntes Blogprojekt zum Mitmachen
#farbverrückt ist gemeinsames Kreativprojekt der Künstlerin Doreen Trittel und Lebensberaterin/Therapeutin Katja Otto, beide aus Berlin. Mit ihrer Blogparade im Sommer 2020 laden Doreen und Katja ein zum Mitmachen, zum Eintauchen, zum Ansteckten, zum Erleben, zum Genießen. Gemeinsam gehen sie die Farben des Regenbogens durch. Die Ergebnisse sind auch auf Instagram zu sehen: @hehocra und @lieber_gluecklich
Wo findet #farbverrückt statt? Mit Anregungen und Impulsen bespielen Doreen und Katja ihre Blogs und Instagram Kanäle. Und jeder darf gern mitmachen. Überall, wo Farben im Spiel sind, wo die Leser und Follower Farben finden, kann sich #farbverrückt zeigen. “Wenn Du das mit uns unter dem Hashtag #farbverrückt teilst und unsere Kanäle markierst, dann erschaffen wir einen bunten Regenbogen, der uns miteinander verbindet”, so die Initiatorinnen des Projekts.
Gern bin ich ein Teil des Regenbogens, denn Farben sind ein wichtiges Element in der Bildkommunikation und im Design von Websites und natürlich im Printbereich.
Verrückt nach Rot
Die Farbe Rot ist kraftvoll und dynamisch, neben ihrer Signalwirkung steht sie für Wärme und Leidenschaft. Und sie soll auch den Appetit anregen. Den Appetit auf professionelle Bildkommunikation, meine Leidenschaft. Passt ja perfekt.
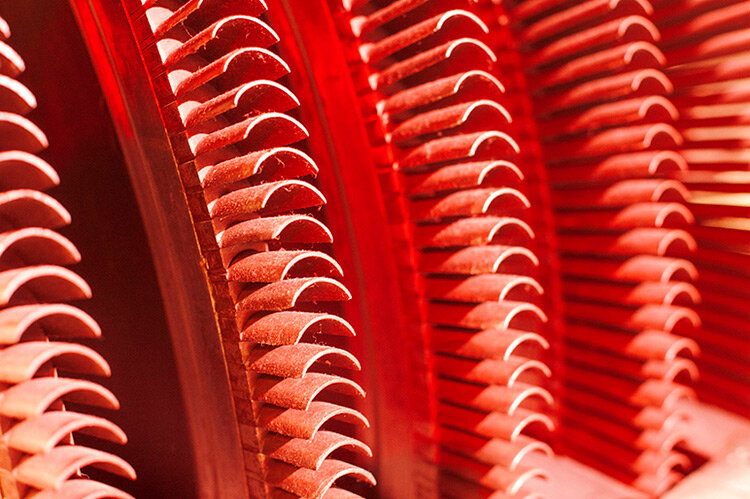
Rot als Bildinhalt fasziniert mich schon eine Weile: 2014 war Rot das Thema der monatlichen Foto-Hausaufgabe in unserer Münchner Fotogruppe. Aufgabe war, dass die Farbe Rot mindestens zwei Drittel des Bildes einnimmt oder dominierend im Bild ist. Nach einer Weile sieht man nur noch Rot und es finden sich immer wieder neue, spannende Motive. Deshalb sind rote Motive immer noch ein Augenschmaus für mich und die Serie wird ständig um neue Aufnahmen erweitert. (Fotos: Angelika Güc)
“Farben sprechen eine Sprache, die Worte einfach nicht nachahmen können. Sie kommunizieren mit uns auf einer emotionalen Ebene und sind daher überzeugender.”
Rot - Signalfarbe und immer ein Hingucker - meine Wahl für diese Website.
Die Wirkung der Farben auf Wunschkunden
Auf Farben reagieren wir unbewusst. Der “Bauch” entscheidet was uns anzieht, was nicht. Und es ist ganz unterschiedlich, wie Farben auf jeden einzelnen wirken. Je nachdem, wie die Person “gestrickt” ist. Dynamische, innovative Typen, die gern Veränderungen anstoßen und Neues ausprobieren, spricht ein knalliges Rot vielleicht ehr an, als ruhige, zurückhaltende, sachliche Personen, die eher Geborgenheit suchen und Beständigkeit lieben.
Unabhängig davon vermitteln Farben bestimmte Assoziationen - der Erfahrungsschatz, den das Unterbewusstsein abruft, wenn es Farben bekommt. Wir kennen wir Rot von auf Warn- und Straßenschildern, Ampeln, Absperrungen, Rettungsreifen, Feuermeldern aber auch von Erdbeerkuchen, reifen Tomaten, Klatschmohn, einem schnittigen Cabriolet, einem schönen Kussmund, der pfiffigen Handtasche, auffälligen Schuhen und anderen Accessoires, die ein Outfit so besonders machen.
Um die Farbwirkung auf die eigene Zielgruppe und Wunschkunden auszurichten, muss man diese also sehr gut kennen. Denn Erfahrungen, Emotionen und das Wertesystem des Betrachters spielen eine ganz wichtige Rolle. Hier hilft es, Personas zu entwicklen und sich an deren Wertesystem und Emotionen zu orientieren.
TIPP: Mit viel Liebe zum Detail und wunderschönen Beispielen beschreibt Martin Hahn in seinem Blogbeitrag ”Psychologische Wirkung und Bedeutung von Farben" [1] alle Farben und deren Farbwirkung.
Farben gezielt einsetzen
Der Bildinhalt kann also noch so gut passen - wenn die Farbgebung den Betrachter überhaupt nicht anspricht und in keinster Weise mit dem Gesamtlayout harmoniert, verpufft die Wirkung des Bildes. Soll aber nicht heißen, dass nun alle Bilder in einer definierten Farbe daher kommen müssen. Nein, es geht ehr darum, Farben als wiederkehrendes Element zu nutzen. Sie soll sich wie ein “roter Faden” durch die Bildsprache ziehen.
Dabei kann man durchaus verschiedene Farben miteinander kombinieren. In einem Farbkonzept (siehe Tipp 5) wird definiert, welche Farben beispielsweise für größere Farbflächen Einsatz finden, welche evtl. nur für kleinere Elemente oder Linien verwendet werden. Oder wie Farben miteinander kombiniert werden.
Werden Fotoshootings gemacht, sollten Kleidung, Gegenstände, etc. im Farbton sein bzw. zum Farbton passen. Sind Firmenfarben und Website beispielsweise blau, passen hier einfarbig blaue, graue oder schwarze Outfits. Trägt nur eine Person auf den Fotos rote Kleidung, sticht sie total heraus. Der Betrachter empfindet diese Person vielleicht als besonders wichtig oder sogar “störend”?
Je homogener die Zielgruppe, je sachlicher das Thema, desto “straffer” sollte das Farbschema sein. In Magazinen und auf Blogs werden Bilder von Events, Werbepartnern, Gastautoren, etc. angeliefert werden und es entsteht schnell ein kunterbuntes Durcheinander. Hier kann bzw. muss man mit dem gesamten Farbspektrum arbeiten. Jedoch kann man für Farbflächen und Texttafeln einheitliche Farben wählen. Oder man arbeitet mit Farbfiltern. So gelingt trotzdem eine durchgängige Farbgebung.
Schauen wir uns einige Beispiele an:
Der Farbraum von GHW Bauplanung: Dunkelblau und ein kräftiges Grün zieht sich durch den gesamten Webauftritt - Ruhe für das Auge und Wiedererkennung. Lediglich die Projektbilder kommen mit anderen Farben daher, aber sie sind auf einer großen grünen Fläche platziert, die sich super ins Gesamtbild einfügt.
Website: GHW
Sixt arbeitet mit Farbfiltern, um den Bildern einen Orange-Look zu verleihen.
Quelle: Website Sixt
Die Commerzbank verwendet einen Gelbfilter für ihre Fotos.
Quelle: www.commerz-business-consulting.de
Die Website von Muniqsoft Consulting im sachlichen, technischen Blau - mit Einbeziehung des Cyan aus dem Logo.
Quelle: Muniqsoft
Schwieriger wird es dann, wenn Fotos in einem Blog oder - wie hier im Beispiel - einer Galerie ganz bunt daher kommen. Es ist gar nicht so einfach Ruhe und Harmonie in die Bildwelt zu bekommen. In einer Galerie hat man eventuell Spielraum. Man kann Bilder, die ehr “störende” Farben enthalten - wie hier das Rot - so anordnen, dass sie nicht im Mittelpunkt stehen.
Quelle: Website A runde Sach e.V.
Sind die Bilder von Haus aus recht bunt und enthalten nicht die Corporate Design Farben, dann möglichst Bilder auswählen, die in sich ruhig sind, also keine “hektischen” Hintergründe haben. So wie hier im Beispiel von Brot für die Welt. In keinem der Bilder kommt die Hausfarbe Orange vor, dennoch wirken die Bilder harmonisch und ruhig.
Quelle: Brot für die Welt
Schwarz und Gold: Das wirkt edel. Die Personenfotos sind Farbreduziert, um den edlen Gold- und Schwarz-Look nicht zu stören.
Quelle: www.fette-beute.com
“Farben transportieren also Bedeutungen. Sie lösen beim Betrachter Gefühle und Assoziationen aus und führen zu unbewußten Reaktionen. Das nennt man dann Farbwirkung.”
Tipps für Farbe in der Bildkommunikation
Weniger ist mehr
Das Auge nicht überfordern: Farben dürfen wirken, sollten jedoch sorgsam eingesetzt werden. Hier nie das Ziel aus den Augen verlieren und immer die Wunschkunden im Blick haben.
Sachliche, ernste, technische, wissenschaftliche oder hochwertige Themen wirken besser farbreduziert. Ist die Zielgruppe jünger und ist das Thema “lebhaft” und aufregend, kann man mehr in den Farbtopf greifen. Was bei einer älteren Zielgruppe vielleicht Stress auslöst, kommt bei Jüngeren super gut an.
Wenn Sie sich nicht sicher sind, machen Sie Tests mit verschiedenen Farbwelten und befragen Sie Ihre Zielgruppe.
Beispiel: Laufschuh-Hersteller Brooks. Trotz einer jungen, sportiven Zielgruppe sind die Farben gedeckt. Liegt auch daran, dass große einheitliche Farbflächen im Hintergrund eingesetzt werden.
Quelle: Website Books Running
Knallig oder soft
Die Farbintensität ist eine weitere Stellschraube. Von Neon bis zu Pastell reicht die Palette. Hier unbedingt bei einem Farbmodus bleiben und keinen Mix probieren. Also keine Pastelltöne mit grellen Farben mixen. Höchstens für Icons, Buttons oder Linien eine Vollfarbe dazu nehmen. Hier gilt ebenso das Gebot der Sorgsamkeit im Umgang mit Farben. Je mehr Farben im Spiel sind, desto mehr Fingerspitzengefühl braucht es, diese gekonnt miteinander einzusetzen. Ein ruhiger Hintergrund tut oft gut.
Hier wird kräftig in den Farbtopf gelangt. Kein Wunder, die Website richtet sich an Kinder Jugendliche. Durch die professionellen Grafiken und den gekonnten Farbmix ist die Website trotzdem harmonisch. Zudem sorgen große Weißräume für Ruhe.
Quelle: Theater der Jungen Welt
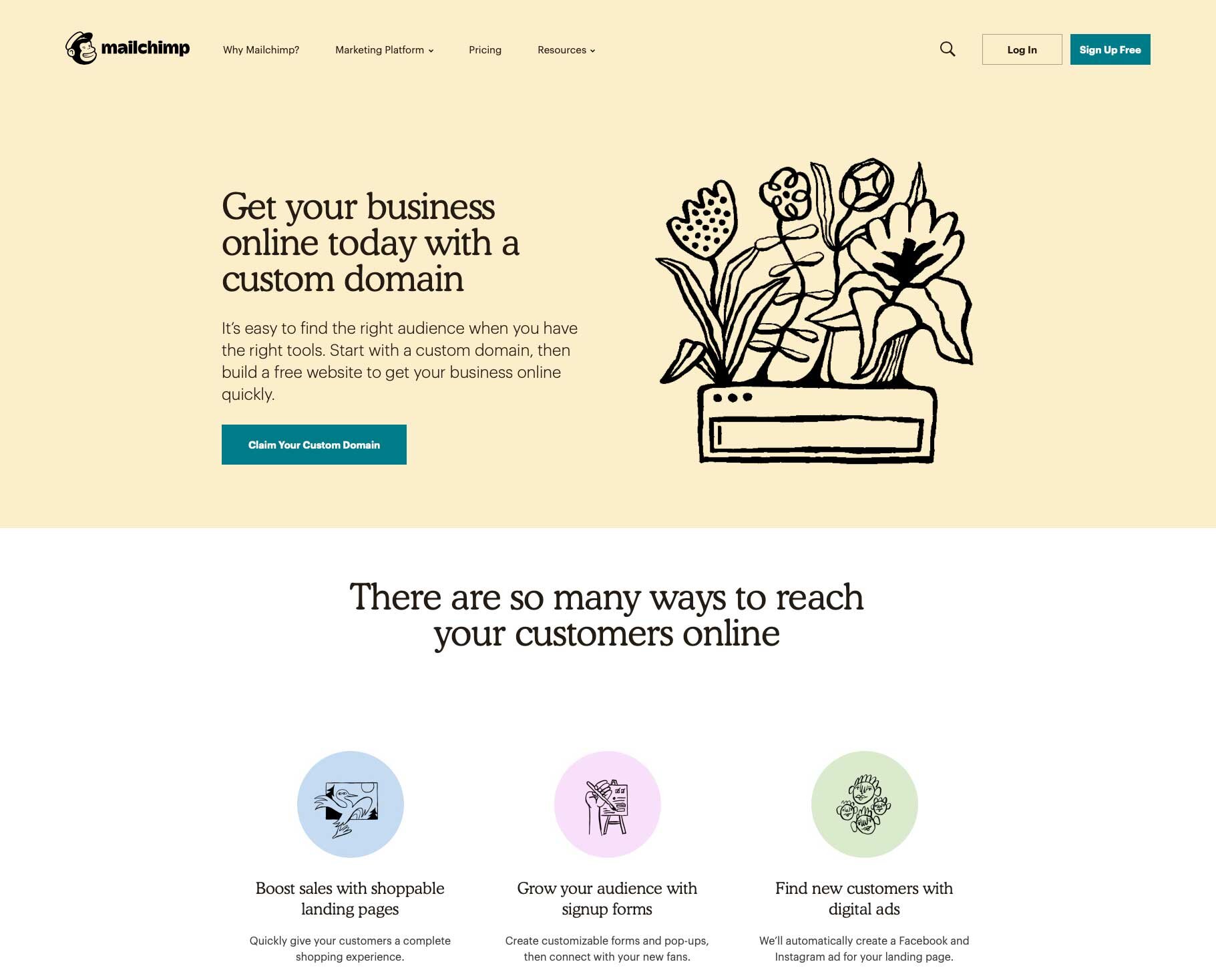
Fast die gleichen Farben wie bei Mailchimp, bloss sind sie hier nicht in Pastelltönen gehalten. Und erzielen damit eine andere Wirkung - kraftvoll, stark, aussagekräftiger, dominanter.
Foto: Angelika Güc
Farbiger Text im Kontext mit Bildern
Selten stehen Bilder für sich. Wenn Texte und/oder Überschriften farbig sind, kommt eine weitere Herausforderung dazu. Je farbiger der Text, desto ruhiger sollten die Bilder im Hinblick auf die Farbwelt gewählt werden.
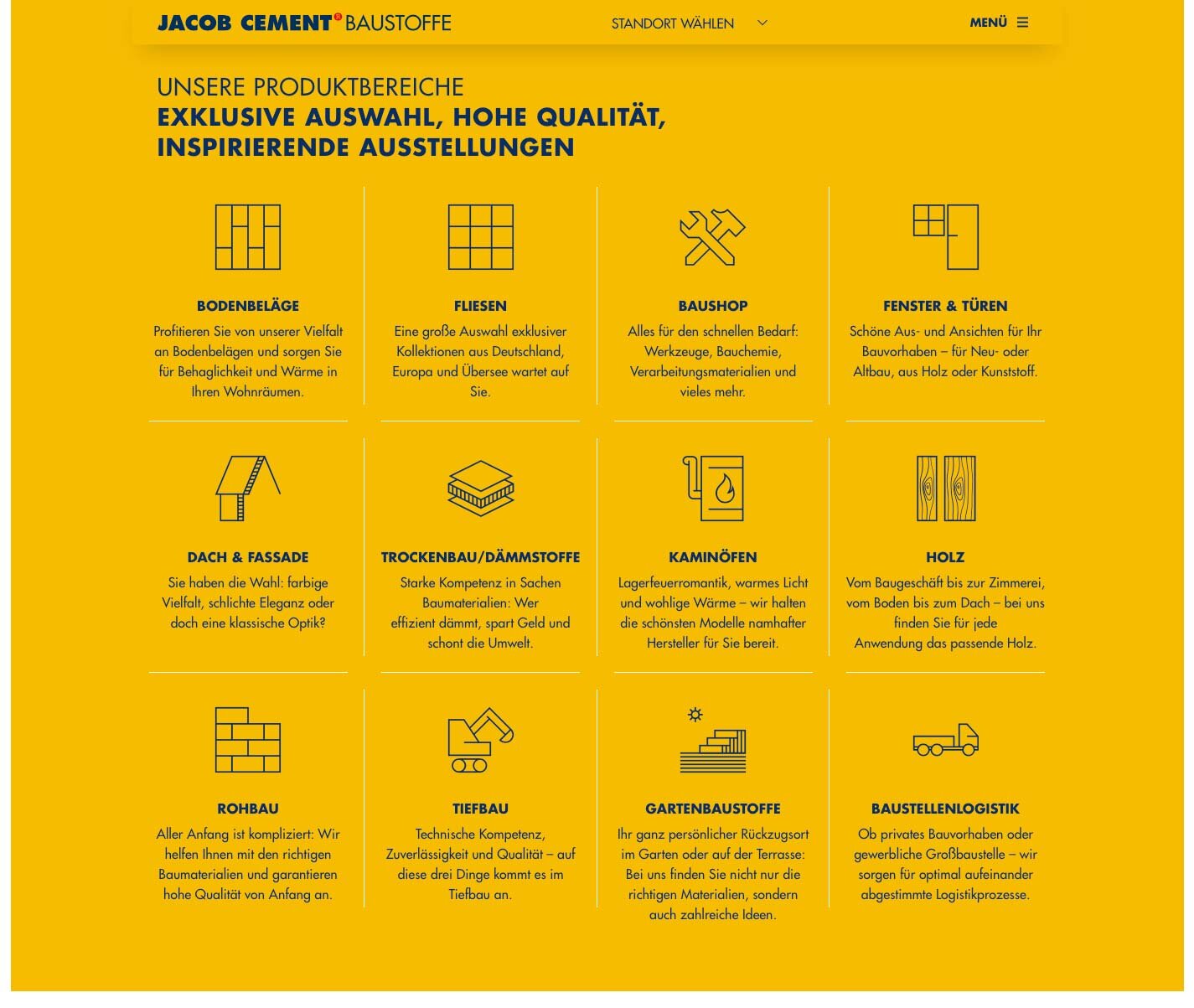
Beim Baustoff-Hersteller Jacob Cement ist Gelb die vorrangige Farbe, Blau die zweite Farbe, die auch für den Text eingesetzt wird.
Quelle: Website Jacob Clement Baustoffe
Gut gelöst: Eine auffällige Farbe für den Text harmoniert gut mit den beigegrauen Bildern auf der Website von Conal Aluminium. Das Cyan der Schrift wirkt modern, während die Bilder edel und hochwertig daher kommen.
Quelle: Website Conal Aluminium
Ein gelungenes Beispiel für eine Yoga-Auszeit: Frische, kräftige Farben in Grün und Orange, die durch die Reduzierung auf die zwei Hauptfarben ruhig wirken.
Quelle: Lisa-Maria Reiner
Zeit für die Bildrecherche nehmen - nach Bildern im gewünschten Farbraum suchen
Bei Fotoshootings ist es einfacher, auf die Farbgebung zu achten. Wie oben im Yoga-Beispiel reicht es aus, Kleidung, Hintergrund und Gegenstände im gewünschten Farbspektrum in Szene zu setzen.
Bei der Arbeit mit Stockfotos ist es schwieriger, verschiedene Bilder im gleichen Farbraum zusammen zu stellen. Und hier passiert meistens auch der Fehler: Es wird rein nach dem Bildinhalt gesucht, nicht auf die Farbwelt geachtet. Nicht weiter recherchiert, ob es noch Fotos mit ähnlichem Bildinhalt gibt, die besser passen. Schnell wird ein weniger passendes Bild heruntergeladen.
Und erst wenn es mit anderen Bildern auf der Website oder im Flyer landet, merkt man, oh jeh, das wirkt alles sehr unruhig. Aber ist ja nicht so schlimm. Doch, dem Unterbewusstsein des Lesers geht das gegen den Strich.
TIPP: Hier kann der Farbfilter bei der Bildrecherche helfen. Achtung: Nicht alle Bildagenturen bieten diesen an.
Im Beispiel werden Bilder zum Thema Fahrradfahren in der City gesucht. Je nachdem, welcher Farbfilter angewendet wird, ändert sich das Suchergebnis.
Fotos farblich überarbeiten oder anpassen
Manchmal muss man mit Bildbearbeitung ran, um eine störende Farbfläche durch eine andere Farbe zu ersetzen. Das sollten allerdings Profis machen, um ausgerissene Kanten zu vermeiden. Beispiel: Eines der Fotos auf der GHW-Website. Das Fahrzeug im Vordergrund ist eigentlich rot. Ich habe es erst in Blau umgefärbt, mich dann für Grün entschieden. Auf dem finalen Bild sind auch die störende Flecken an der Hausmauer im Hintergrund entfernt worden. So kann es auf die Website.
Farbflächen austauschen - so gehts
In diesem Video werden drei Wege vorgestellt, wie man bei Flächen die Farbe austauschen kann. [2]
Quelle: Videokanal www.diedruckerei.de
Farbanpassungen bei Farbstich
Manchmal kommt es vor, dass das gewählte Foto einen Farbstich hat, das liegt oft an der Lichtsituation. Es gibt gleich mehrere Alternativen, Farbstiche zu bearbeiten. Welchen man wählt, kommt auf das Foto an sich an. Manche Bearbeitungen funktionieren nicht gut, wenn Bildteile überbelichgtet sind.
Das Bild hat einen Rotstich. Die Wand im Hintergrund seiht rosa aus. Mit einem Cyan Farbfilter wird die Wand wieder weiß. Aufpassen, damit nicht Grautöne dann einen Cyan-Stich bekommen.
Eine weitere Alternative zur Farbanpasung: Die Farbbalance bearbeiten.
Mit der Selektiven Farbkorrektur werden nur diejenigen Farben verändert, die man auswählt. Hier habe ich aus der Farbe weiß Magenta und Gelb rausgezogen. Die Wand wird weiß.
Und noch eine Möglichkeit: Die Einstellungen für die Farbpalette. Hier kann man auch an der Sättingung “schauben”. Das Rot wird dadurch kräftiger als im vorherigen Bild.
Farben für Fotos, Flächen und Texte im CI- bzw. Bildsprache-Guide festhalten
Damit die Farbwelt innerhalb der Bildsprache unternehmensweit und in allen Medien eingehalten wird, ist es wichtig, diese zu dokumentieren und möglichst gut zu erklären. So, dass Mitarbeiter genauso darauf zugreifen können, wie Agenturen oder Fotografen. Nur so kann sicher gestellt werden, dass auch alle Beteiligten die gleiche Farbwelt verwenden. Je detaillierter und umfangreicher die Beschreibung ist, desto besser. Und Beispielfotos (do’s and dont’s) dürfen natürlich nicht fehlen.
Gibt es verschiedene Farbausprägungen für Web, Social Media und Print, ist auch das im Bildsprache-Guide festzuhalten.
Der Bildsprache-Guide ist idealerweise im CI-Guide enthalten. Dort sind Logo- und Designelemente sowie Schriften, Iconsprache und alle anderen Gestaltungselemente beschrieben und festgehalten.
Gut ist es, anschließend eine Checkliste zu erstellen, die man bei der Bildrecherche durchgehen kann.
Quelle: Techniker Krankenkasse
Moodboard erstellen
Die Erstellung eines Moodboards zur Vorbereitung der Farbauswahl für die Bilder hilft unheimlich. Liegen die Bilder nebeneinander, sieht man sofort, welche Farben bzw. Bilder harmonieren, welche herausstechen und welche gar nicht passen.
Quelle: iStockphoto
Fazit
Die Farbe ist ein wichtiges Element in der Bildsprache. Sie spricht das Unterbewusstsein an, löst Gefühle und Emotionen aus. Deshalb ist es wichtig, bei der Farbgebung von Bildwelten die Zielgruppe und Wunschkunden gut zu kennen. Und die Farbwelt sollte genauso gut zum Thema alls auch zur Zielsetzung passen. Bilder die aufrütteln oder provozieren sollen, können gern auch ungewöhnliche, spannende Farben haben.